Microsoft Clarity
GTM連携
ヒートマップを計測してくれる無料ツールの「Clarity」を設定しました。
他のサイトでも設定していたので勝手は分かっていたつもりでしたが。
GTMの存在は自動検出してくれるのですね。
GTMが入っている前提
監視対象のサイトにGTMが設定されていることが前提です。
ソースを見てくれているのだと思います。
headだけでもいいのか、bodyまでないと検出されないのかは未検証です。
普通に作業していくだけです
前提をクリアしていれば、あとは普通にClarityの設定を進めるだけでした。
自動検出ですから、「開始」画面から異なります。
画面の指示のとおりに進めるだけですので。
分かりやすいと思います。
よくできていますね。
プロジェクトを追加
通常どおりの作業です。
名前を決めて、URLを指定します。
もしClarityを使い始める場合でも、ここからの手順は同じですので。
GTMは自動検出
URLをクロールしてくれるのだと思います。
ガチのクロールではなく、サラッとでしょう。
GTMを検出してくれると、「開始」のところでカスタムコードの代わりに連携が選択できるようになります。
ツールが提供してくれている選択肢です。ありがたく利用させてもらいましょう。
Googleにログインして連携許可
Googleアカウントにログインして、Clarityを招待します。
GTMに自動でコード追加してくれます。
公開まで終わります。
対象のアカウント選択は必須で、コンテナは任意設定です。

結果、連携完了です。
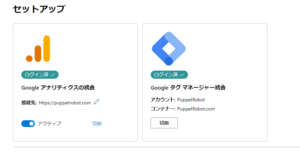
アナリティクス連携は別

Googleアカウントにログインする手続きがあるのですが、GTMとGAは別モノです。
それぞれで連携処理が必要です。
通常どおりのClarity導入の手順だと、プロジェクト開始後にGA連携を促されます。
GTMに自動連係するかたちの場合、画面遷移は「設定」の「セットアップ」からになります。
すぐ横にあるGAの連携もやってしまえばよいのですよ。
Googleアカウントへのログインは個別ですが、セッションが生きていれば活用できます。